使用Hexo搭建博客保姆级教程

使用Hexo搭建博客保姆级教程
Roxy_Magic准备工作
安装 vscode
教程中全程使用 vscode 操作,但你也可以选择其他编辑器
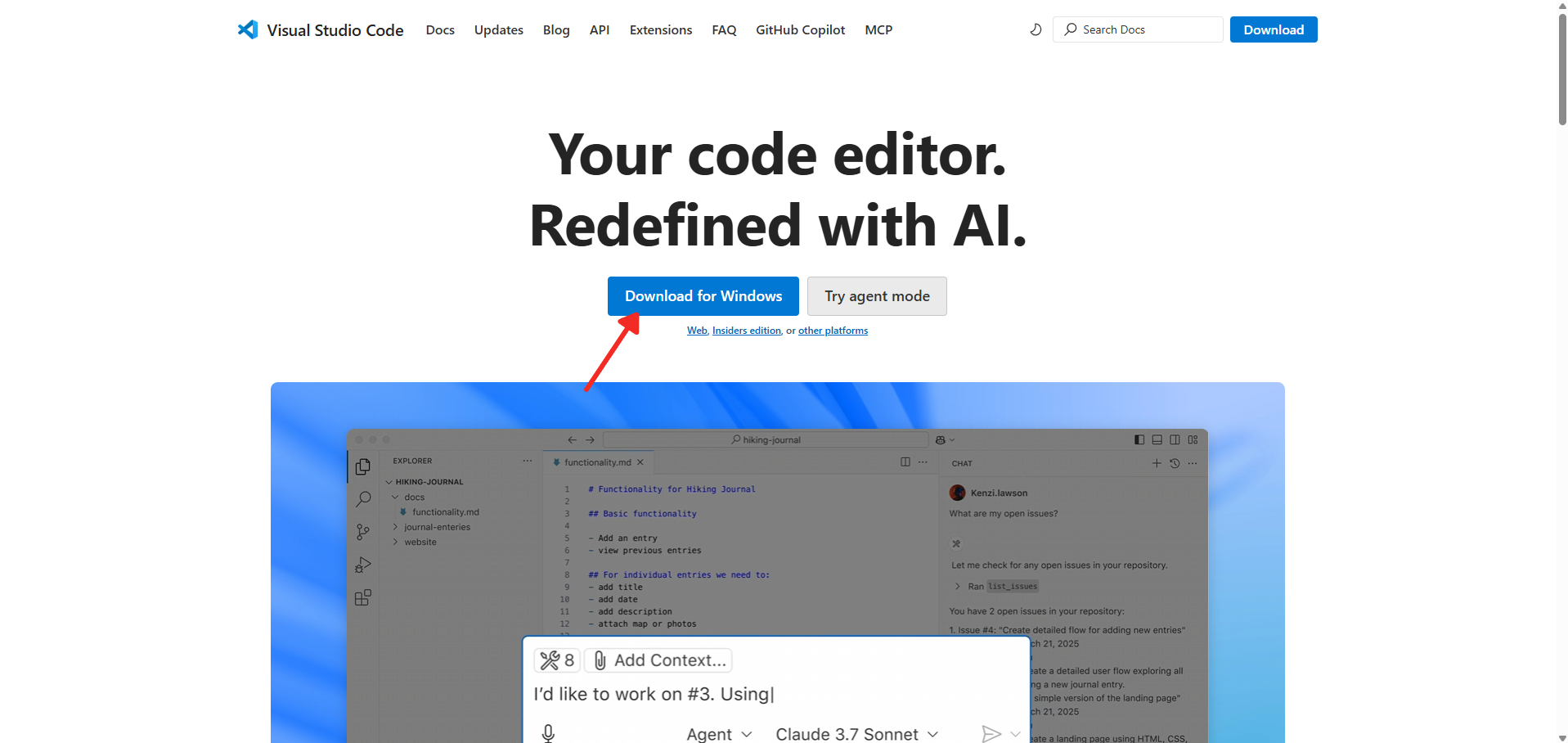
- 进入 vscode 官网:https://code.visualstudio.com/
- 点击
Download for Windows下载

- 运行安装包,安装路径改为除C盘外的盘,一直点下一步
安装 node.js
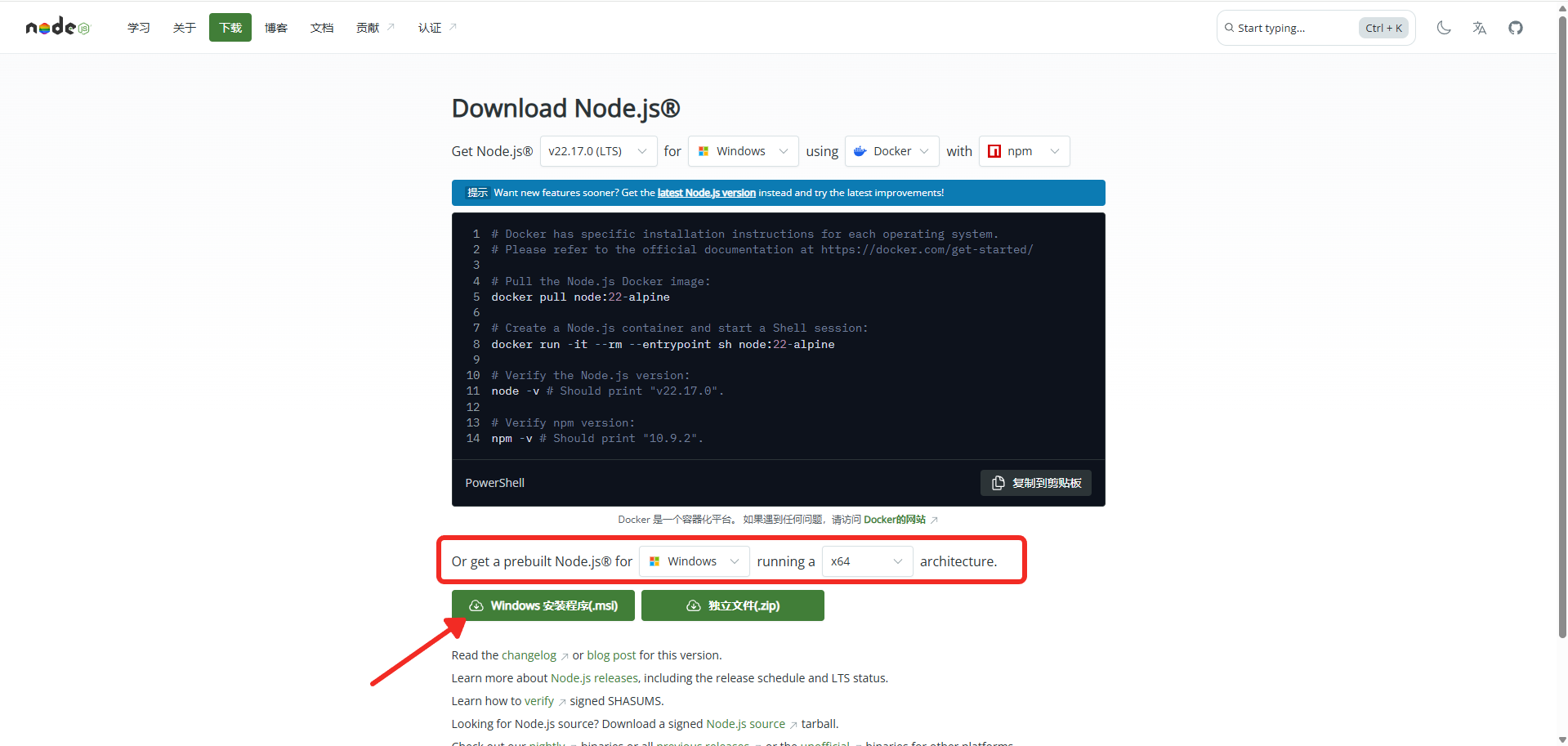
- 进入 node.js 官网:https://nodejs.org/zh-cn/download/prebuilt-installer
- 选择操作系统并点击
Windows安装程序(.msi)

- 运行安装包,安装路径改为除C盘外的盘,一直点下一步
安装 Git
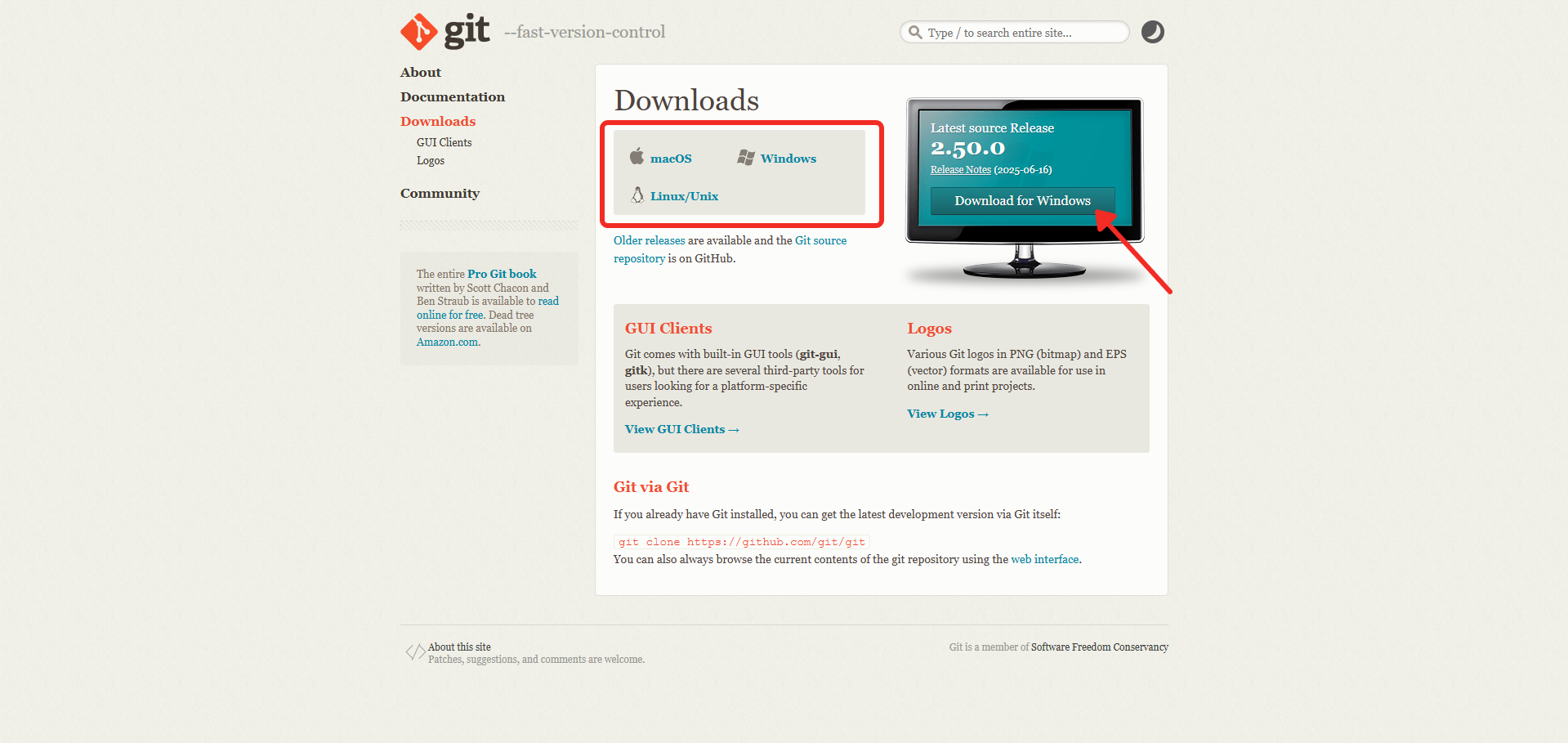
- 进入 Git 官网:https://git-scm.com/downloads
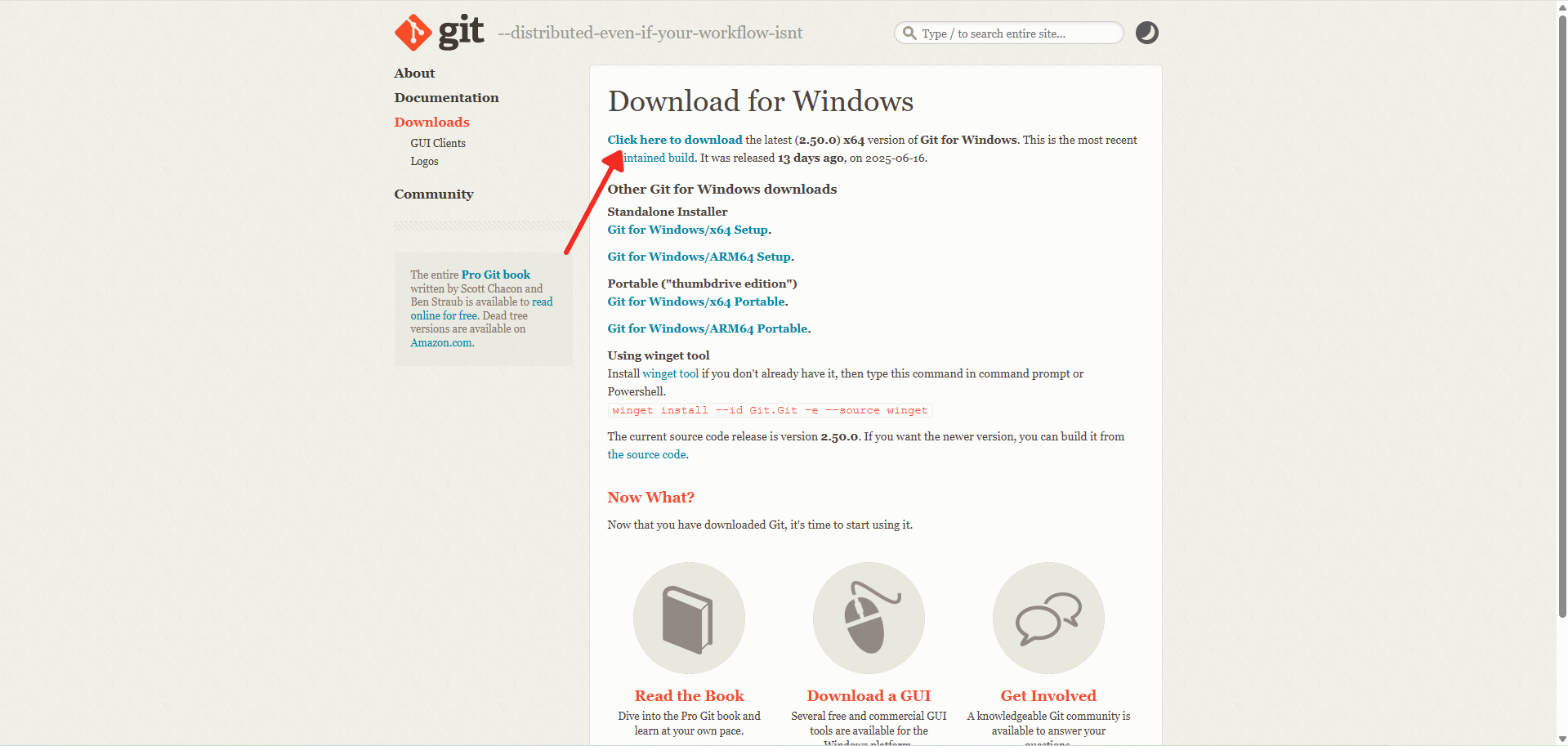
- 选择操作系统并依次点击
Download for Windows和Click here to download


- 运行安装包,安装路径改为除C盘外的盘,一直点下一步
检测是否安装成功
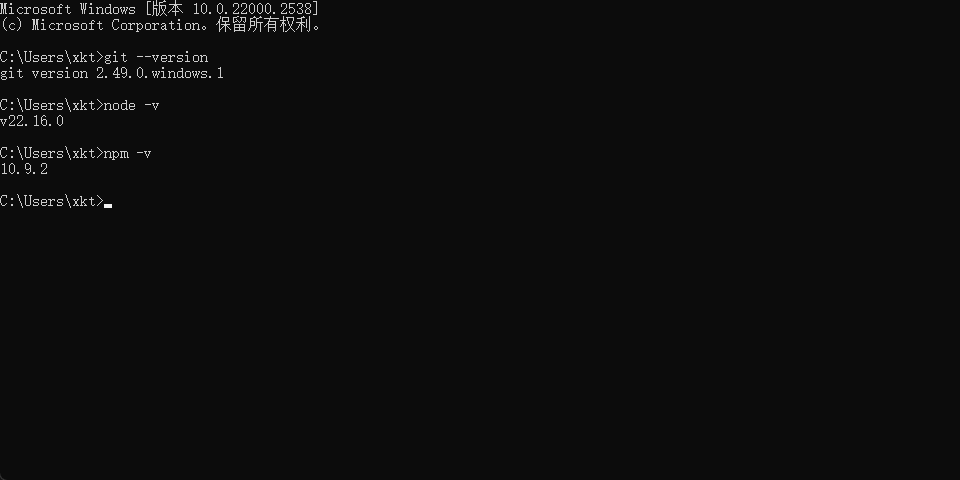
使用Win + R打开运行窗口,输入cmd,回车,然后输入以下命令
1 | git --version |
如果像图片一样输出了版本信息,即安装成功,若出错可以重装试试

安装 Hexo
找到合适的位置新建一个文件夹,该文件夹将会用来存放你博客的所有文件,创建完成后,在该文件夹下右键鼠标,点击Git Bash Here,分别输入以下命令,这步可能遇到网络问题,如安装失败可以多试几遍或使用魔法上网
1 | npm install hexo-cli -g |
测试是否安装成功
分别输入以下命令
1 | hexo g |
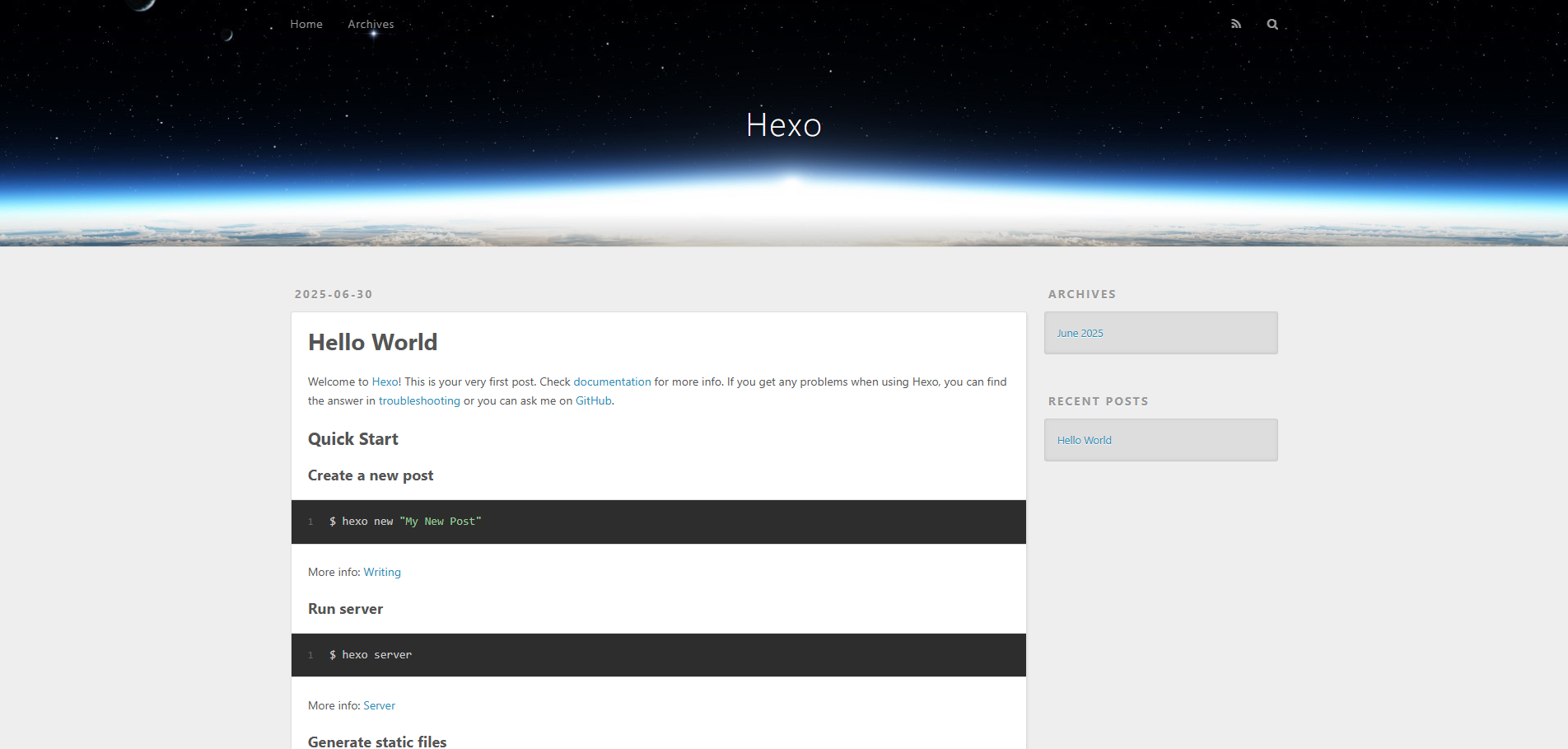
运行后打开浏览器,访问http://localhost:4000/,若成功加载 Hexo 默认主题则安装成功

将博客部署到 Github Pages 上
注册 Github 账号
- 进入 Github 官网:https://github.com/
- 点击右上角的
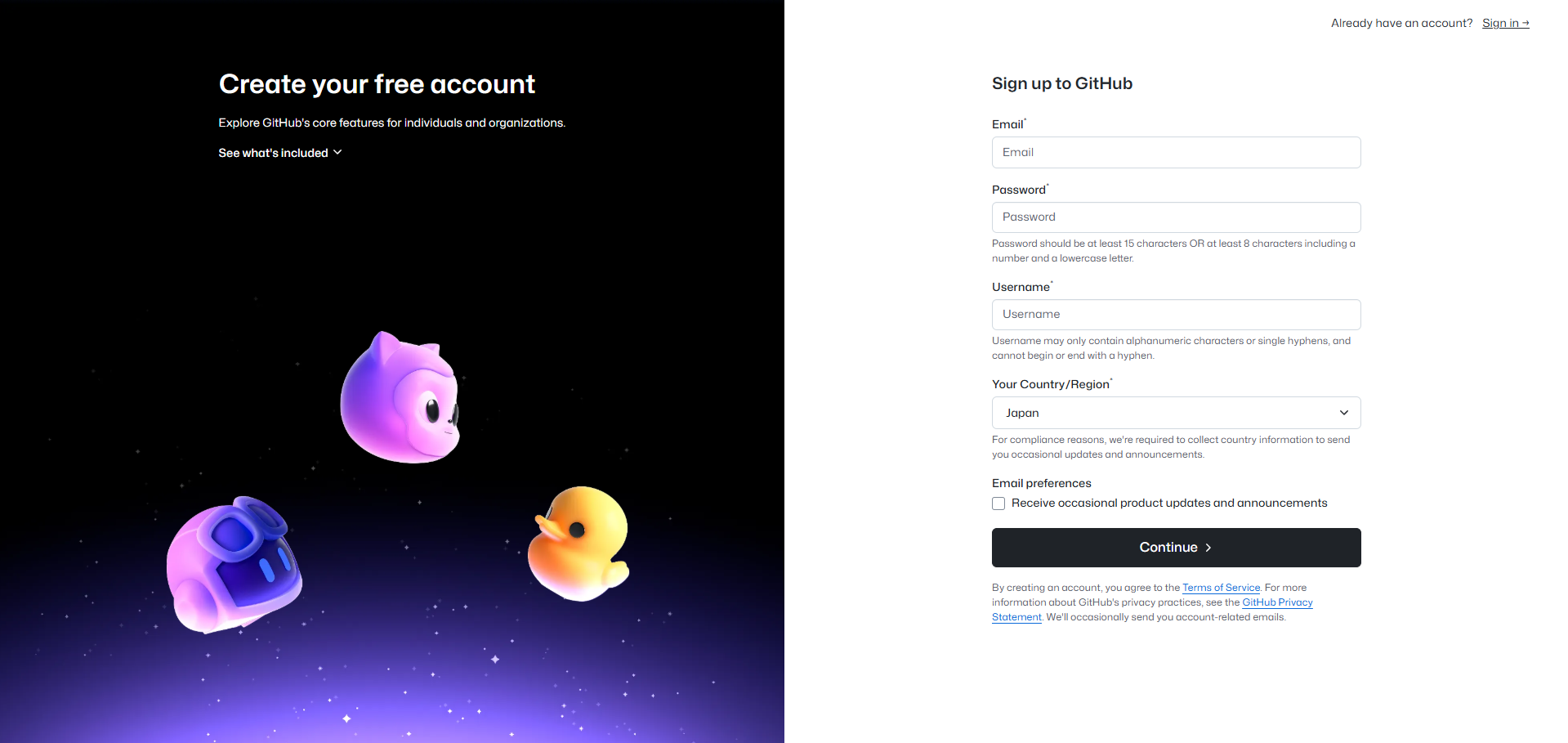
sign up - 输入你的邮箱、密码、用户名和地区等信息,可以不勾选 Email preferences ,勾选后会给你邮箱发广告

新建仓库
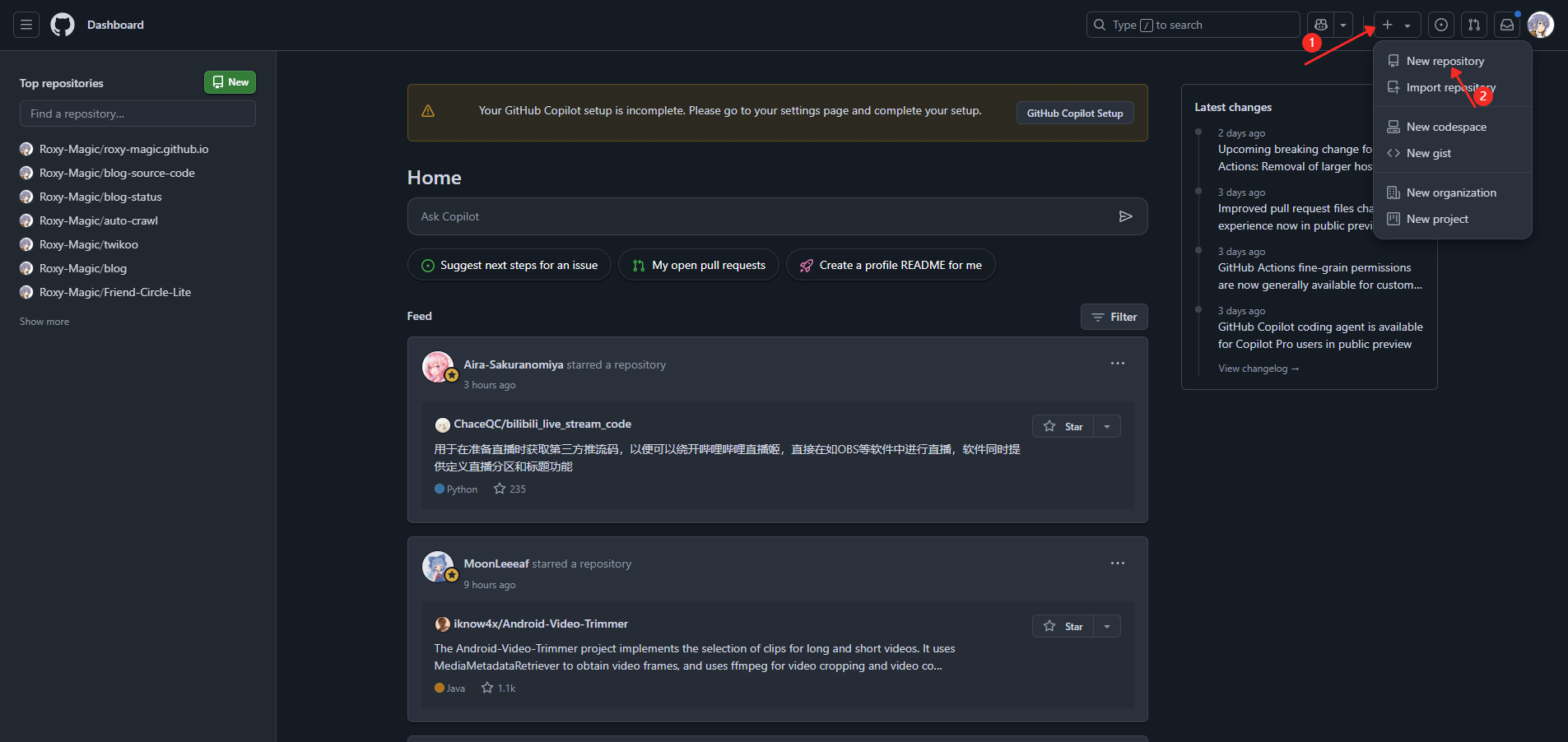
- 在 Github 主界面,点击右上方的加号,点击
New repository

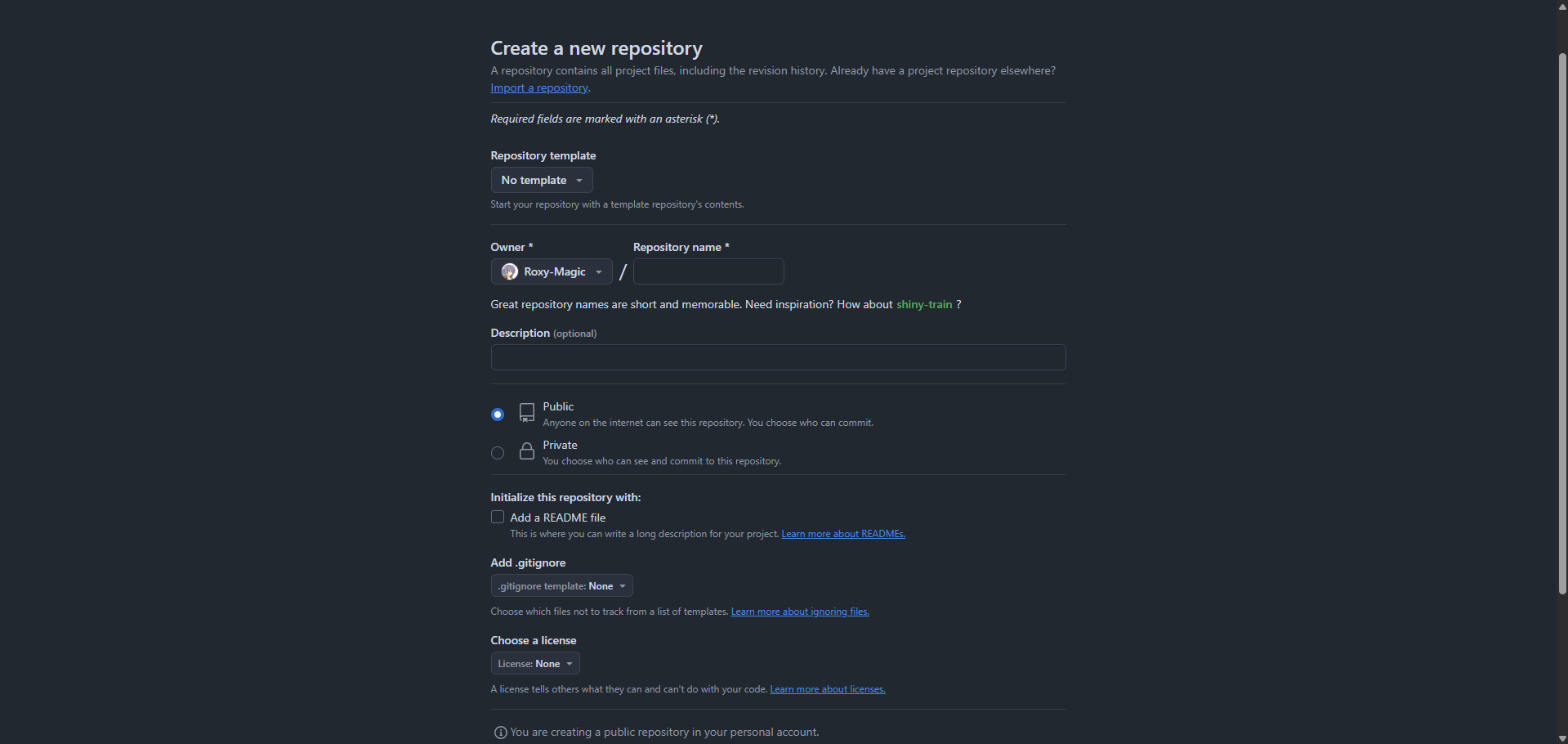
- 填写仓库的基本信息,主要是仓库名,类型选择
Public,不勾选 Add a README file
仓库名只能填写为:你的github用户名.github.io的形式
比如我的 github 用户名为 Roxy-Magic ,那我的仓库名就要填写为 roxy-magic.github.io
如有域名的话仓库名可以随意取

配置 SSH 密钥
回到博客文件夹,再次右键Git Bash Here,输入以下命令
1 | ssh-keygen -t rsa -C "your email@example.com" |
一路回车,中间出现询问 y/n 时输入 y ,直到出现以下输出
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
输入以下命令将公钥内容复制到剪贴板
1 | clip < ~/.ssh/id_rsa.pub |
添加 SSH 公钥至 Github
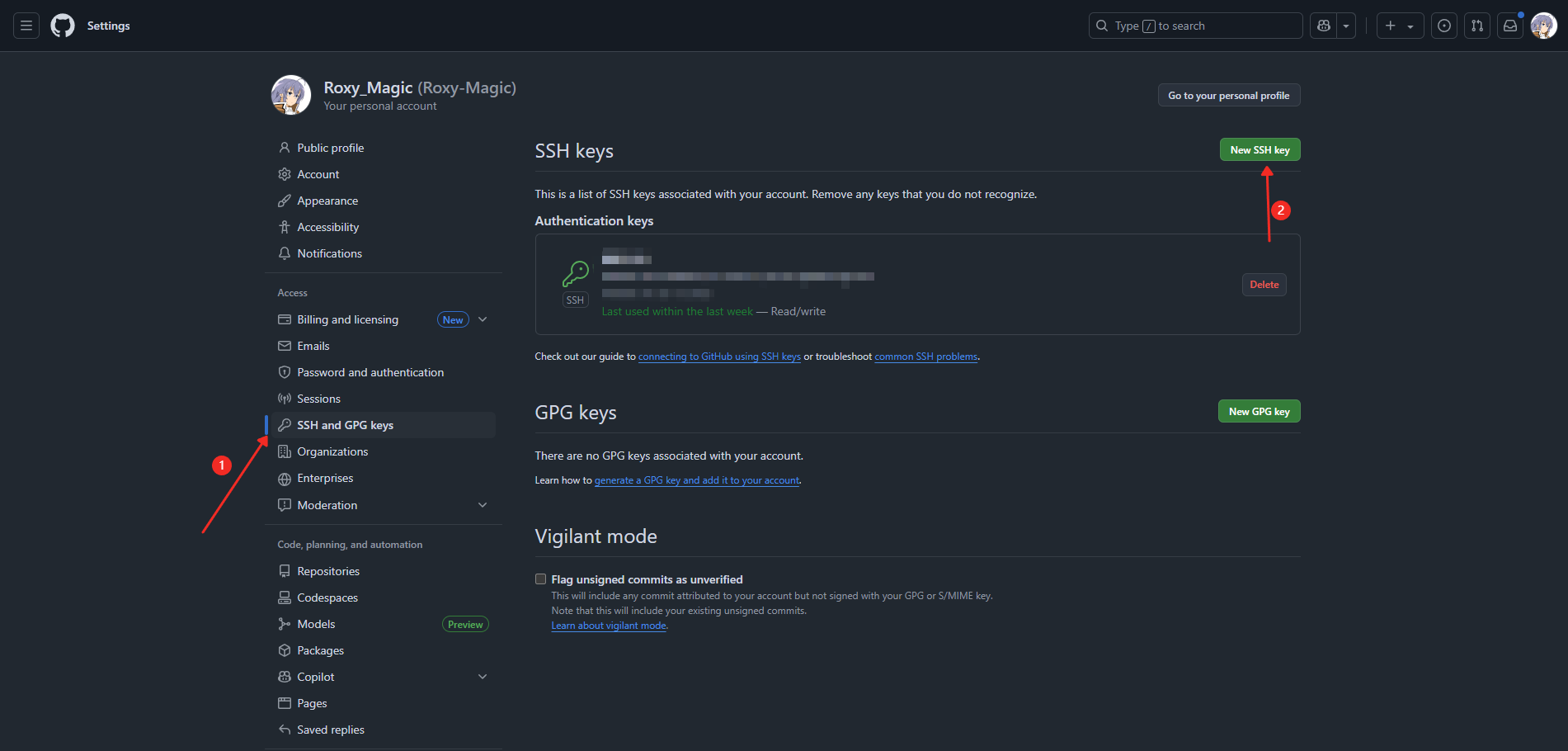
- 在 Github 主界面,点击右上角头像,点击
Settings - 点击
SSH and GPG Keys,选择New SSH key

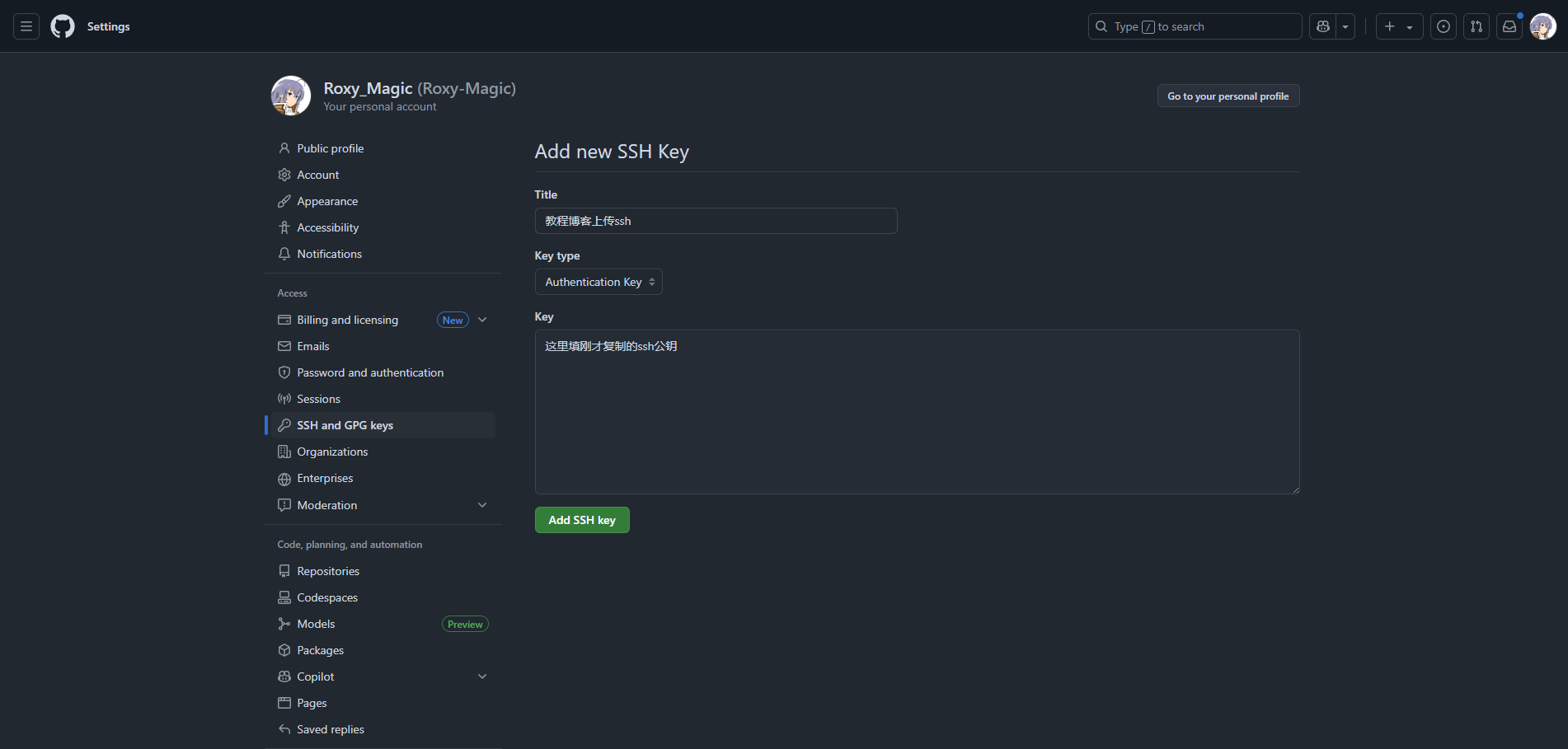
- 填写内容,点击
Add SSH key

测试
直接在桌面右键,点击Git Bash Here,输入以下命令
1 | ssh -T git@github.com |
中途输入yes即可
- 配置 Git 个人信息
分别输入以下命令
1 | git config --global user.name "此处填你的用户名" |
到此为止 SSH Key 配置成功,你的计算机已成功连接到 Github
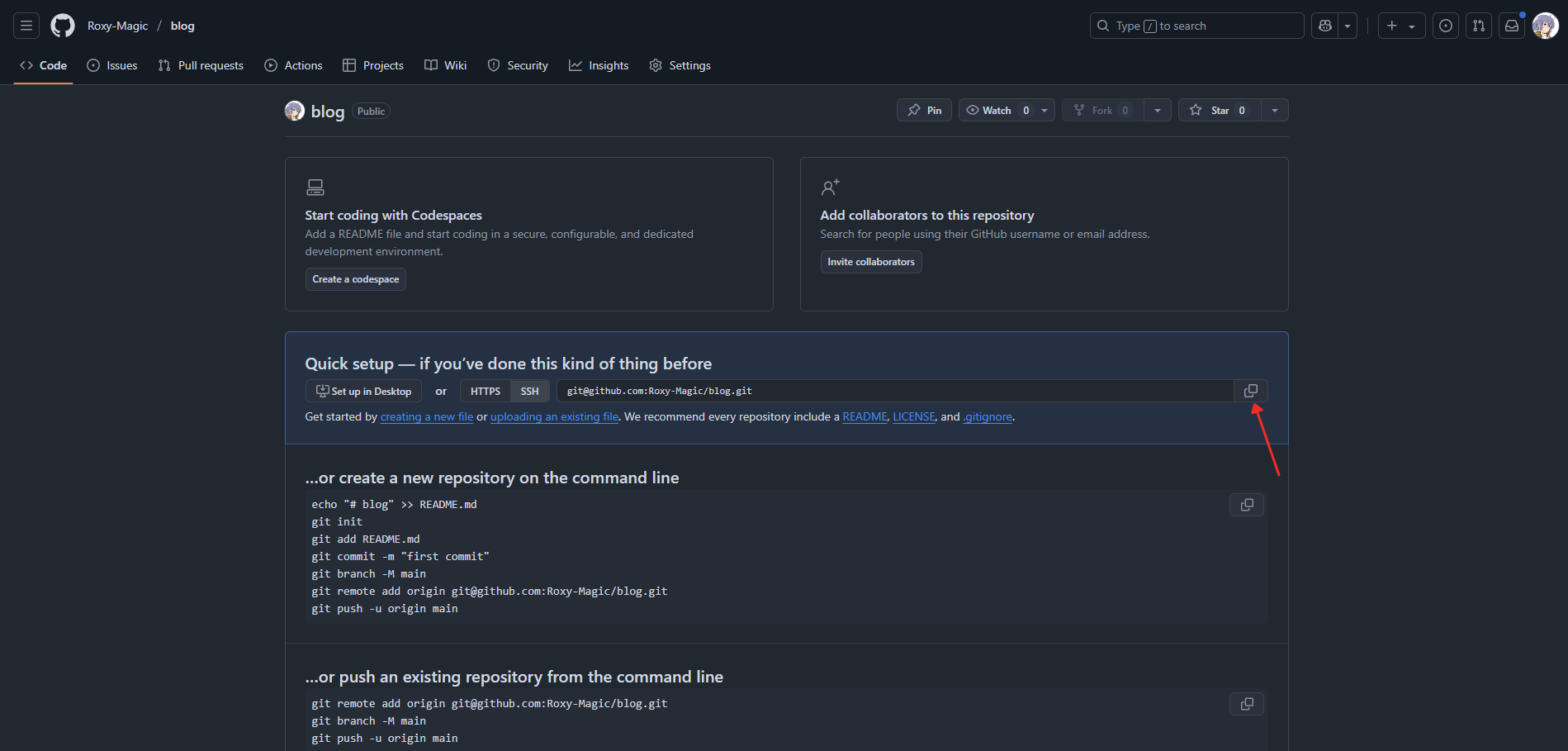
推送博客文件至Github仓库
- 打开 Github 的博客仓库,复制 SSH 地址

- 用 vscode 打开博客文件夹,之后的所有操作都将这进行
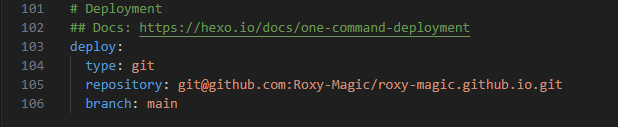
打开文件夹中的config.yml文件,拉到最下修改#Deployment
1 | # Deployment |

- 在 vscode 终端中依次执行以下命令
1 | hexo cl |
恭喜你!完成上述所有步骤,你已经成功将你的博客部署到 Github Page 上,通过https://你的用户名.github.io访问你的博客,快将你的博客分享给别人吧!
发表第一篇文章
生成文章
- 在博客根目录终端输入以下命令,会在项目
[blog]/source/_post中生成文章标题.md文件,文章标题根据需要命名
1 | hexo n "文章标题" |
除此之外,也可以直接在[blog]/source/_post文件夹下右键鼠标新建文本文档,改后缀为.md
如何编写
由于 Hexo 文章使用 Markdown 语言,你需要按照一定的语法来写,不过别担心, Markdown 的语法非常简单易上手
Markdown 是一种轻量级标记语言,在 2004 年由 John Gruberis 设计和开发,轻量化、易读易写
附:Markdown 基本语法
真正发表
在编写完文章后执行以下命令将其推送到 Github 博客仓库中
1 | hexo cl |
安装第三方主题
如果觉得 Hexo 自带的主题简陋,可以选择第三方主题进行安装
博主本人比较推荐anzhiyu和butterfly这两款主题,比较简洁干净,本站使用的也是anzhiyu主题
给博客配置自定义域名(可选)
使用vercel
- 进入vercel官网:https://vercel.com/,点击右上角
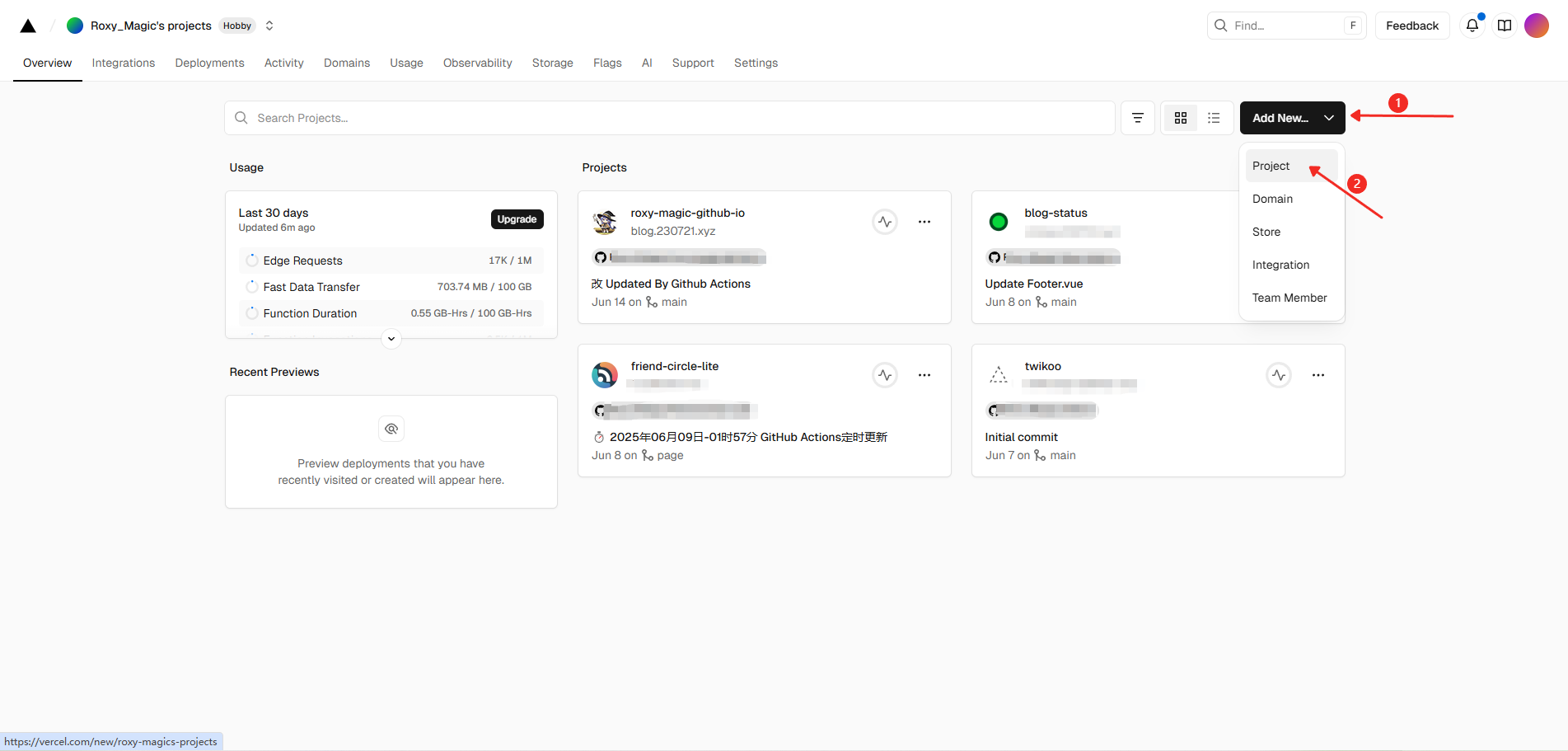
sign up,填入用户名,绑定自己的 Github ,注册好账号 - 在vercel主页,点击右边
Add New Project新建项目

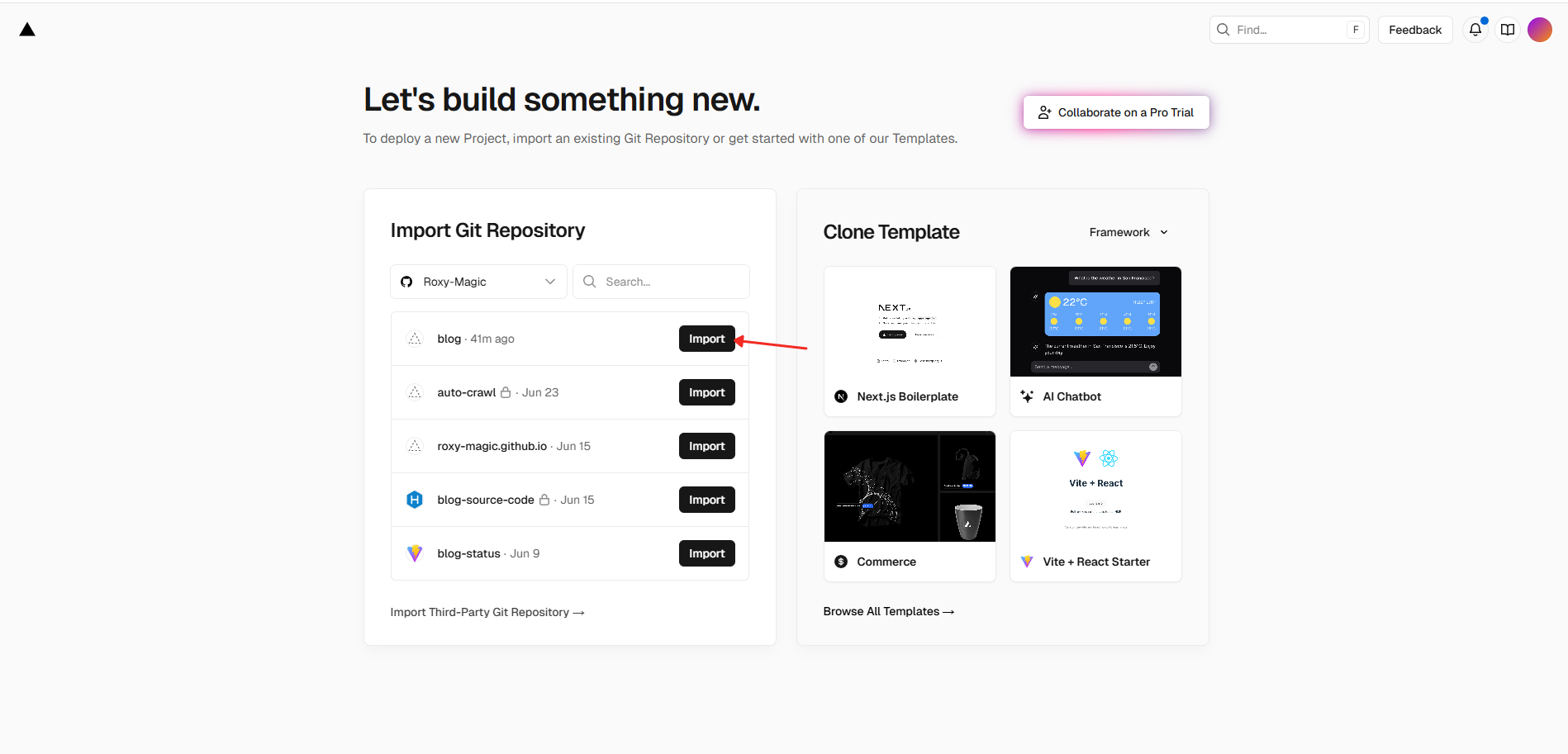
- 选择 Github 的博客仓库,点击
Import导入

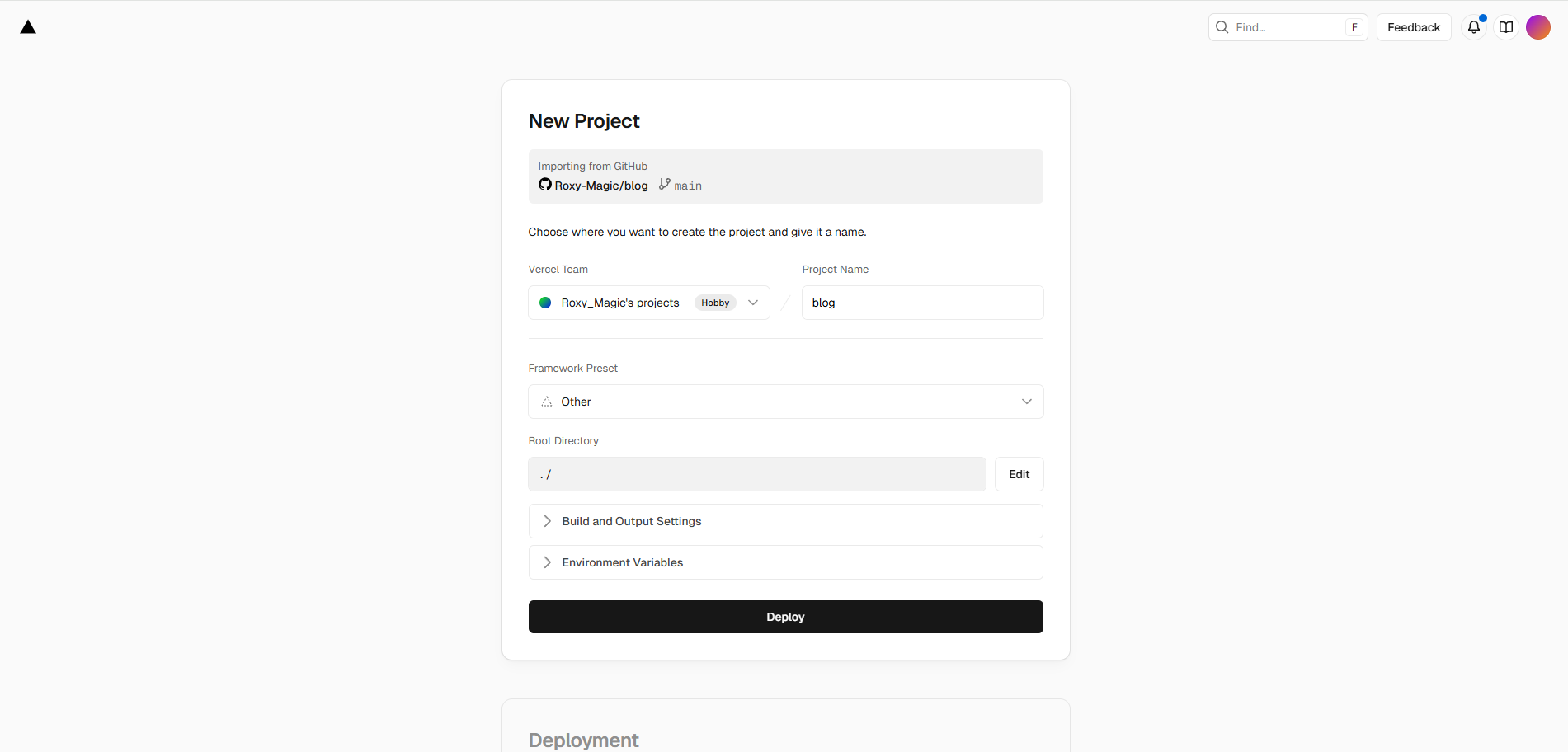
- 给项目命名,完成后点击
Deplay并等待一会

绑定自定义域名
因为 vercel 提供的默认域名是被墙了的,你需要一个自己的域名来访问博客
- 首先你需要购买一个域名,可以在腾讯云或者别的域名提供商买,一年几十,便宜一点的就像本站这种一年十几块的也可以
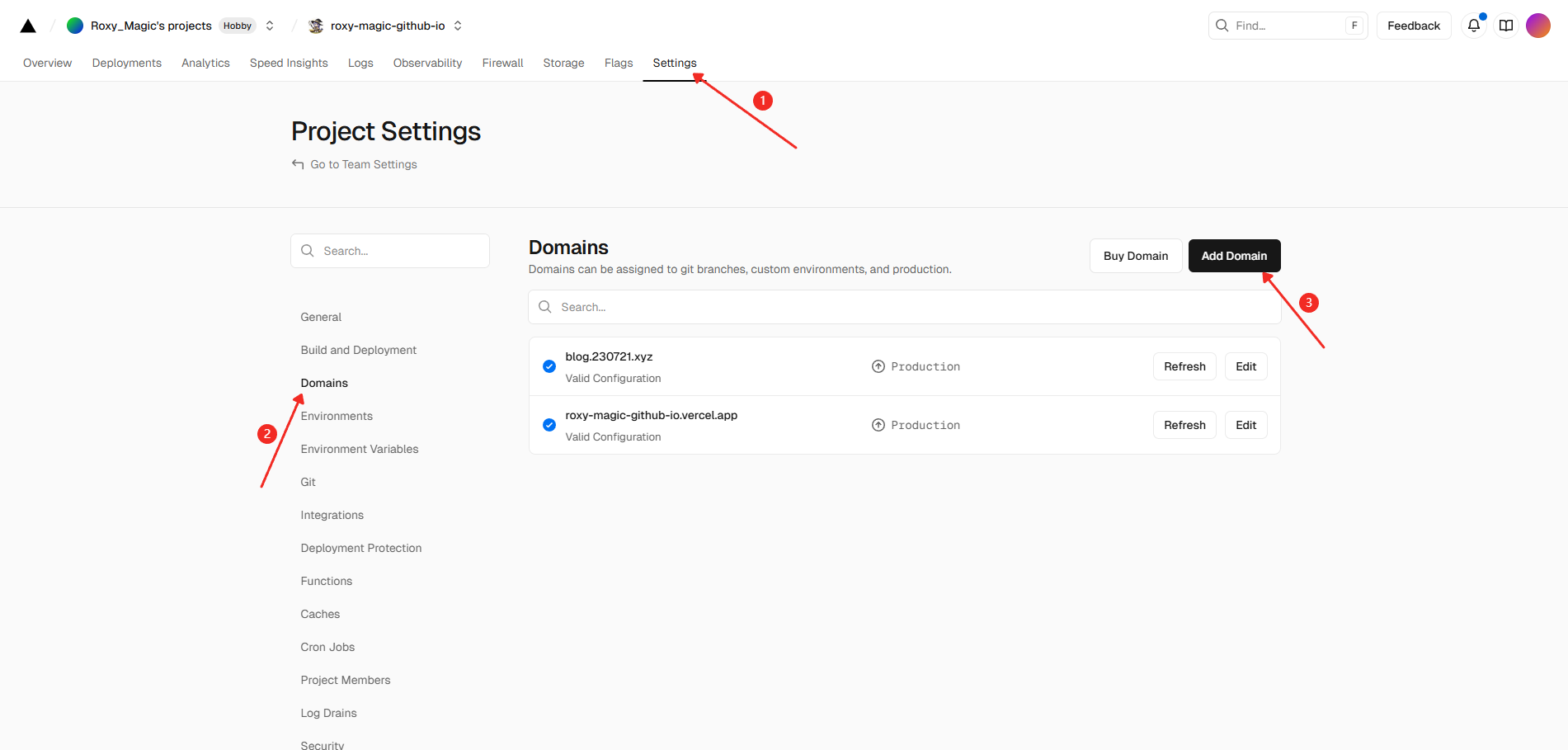
- 在 vercel 的博客项目中,依次点击
Setting,Domains,Add Domin,按照提示在域名提供商处解析即可